JWT는 Json Web Token의 약자입니다. 현재 가장 널리 사용되고 있는 표준 인증 방식 중 하나입니다. 그동안 "JWT! JWT!" 하며 많이 사용해 왔지만, 정작 JWT가 왜 등장했는지, 기존 인증 방식의 어떤 문제점을 보완하기 위해 나왔는지, 그리고 JWT의 장단점은 무엇인지 정확히 알지 못한 채 사용해 왔던 제 자신을 돌아보며, 이번 기회에 확실히 정리해봤습니다.
왜 JWT를 사용하게 되었을까?
JWT를 제대로 이해하기 위해서는, 기존의 인증 체계가 어떻게 운영되었는지 살펴보는 것이 중요합니다. 과거에는 주로 Cookie와 Session을 기반으로 한 인증 방식을 사용했습니다. 이 방식들은 몇 가지 장점을 가지고 있었지만, 동시에 여러 가지 문제점과 한계를 지니고 있었습니다. 이러한 문제점을 해결하고, 보다 효율적이며 안전한 인증 방식을 제공하기 위해 JWT가 등장한 것입니다.
Cookie
Cookie란?
Cookie는 클라이언트가 웹사이트에 접속할 때, 해당 사이트가 클라이언트의 브라우저에 저장하는 작은 텍스트 파일입니다. 이 파일은 key-value 형식의 문자열로 구성되어 있으며, 웹사이트가 사용자의 브라우저에 특정 정보를 저장하고 이를 활용하여 사용자를 식별하는 데에 사용됩니다.
각 사용자의 브라우저에 개별적으로 저장되기 때문에, 고유한 정보를 식별하고 사용자가 동일한 사이트를 방문할 때 그 정보를 재사용할 수 있습니다.
Cookie를 왜 사용하게 되었을까?
Cookie는 웹사이트가 사용자에 대한 특정 정보를 저장하고, 로그인 상태를 유지하기 위해 사용되었습니다. 사용자가 ID와 비밀번호를 통해 로그인하면, 이후의 요청에서는 매번 ID와 비밀번호를 보내지 않도록 쿠키를 활용할 수 있습니다.
Cookie를 이용한 로그인 기능은 다음과 같은 방식으로 동작합니다.
- 사용자가 ID/PW를 입력하여 로그인
- 서버는 로그인 정보를 확인한 후, 인증된 사용자에게 Set-Cookie 헤더와 함께 쿠키를 발급
- 이후 사용자가 웹사이트에 요청을 보낼 때마다, 브라우저는 자동으로 해당 쿠키를 포함시켜 요청을 보냄
- 서버는 이 쿠키를 참조하여 사용자의 로그인 상태를 확인하고, 인증된 사용자로 처리
Cookie는 왜 더 이상 단독으로 사용되지 않을까?
Cookie 방식에는 여러 가지 단점이 있다. 특히, 보안과 관련된 문제들이 많이 지적되었습니다.
- 보안 취약성: 쿠키는 클라이언트 측에 저장되기 때문에, 쿠키가 노출되면 민감한 정보가 유출될 수 있습니다. 공격자가 쿠키를 조작하거나 탈취할 경우, 사용자의 세션을 가로챌 수 있습니다.
- 브라우저 간 호환성 문제: 각 웹 브라우저마다 쿠키를 처리하는 방식이 다를 수 있어, 브라우저 간의 호환성이 문제가 될 수 있습니다.
- 저장 공간 제한: 쿠키의 크기는 일반적으로 4KB로 제한되어 있어, 많은 데이터를 저장할 수 없습니다.
- 서버 부담 증가: 서버는 매번 요청을 받을 때마다 쿠키를 기반으로 사용자 인증을 확인해야 하며, 이는 서버에 추가적인 부담을 줄 수 있습니다. 또한, 조작된 쿠키 데이터를 서버로 전송하는 경우, 서버 측에서 이를 검증하고 처리하는 과정이 필요합니다.
가장 큰 문제는 보안에 대한 취약성입니다. 쿠키는 요청 시 그대로 전송되기 때문에, 네트워크 상에서 유출되거나 조작될 위험이 높다. 이러한 이유로, 쿠키를 단독으로 사용하는 방식은 점차 대체되었습니다.
Session
Session이란?
이러한 쿠키의 보안적인 이슈를 보완하기 위해 Session이 등장했습니다. 세션은 비밀번호와 같은 클라이언트의 민감한 정보를 클라이언트 측이 아닌, 서버 측의 메모리나 데이터베이스 같은 서버 자원에서 저장하고 관리합니다.
핵심은 민감한 정보를 클라이언트에 보내지 않고, 서버에서 모두 관리한다는 점!
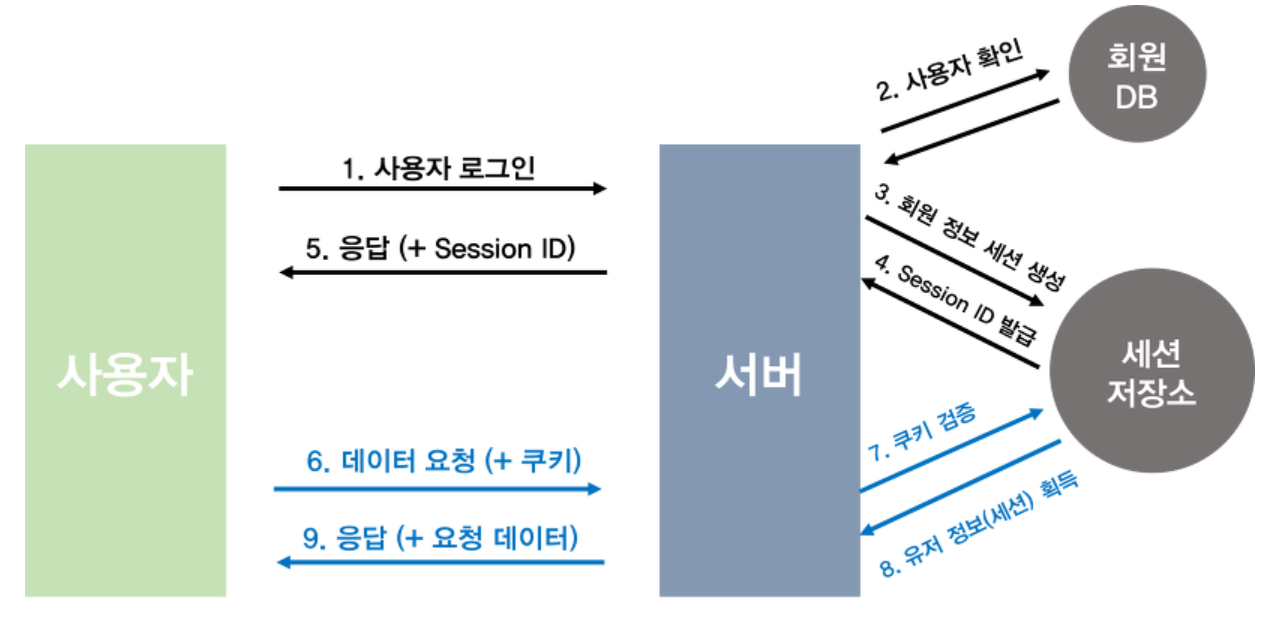
Session 방식을 이용한 로그인 절차
1 : 클라이언트가 서버에 로그인 요청을 합니다.
2~3 : 서버는 사용자의 인증을 처리한 후, 사용자를 식별할 수 있는 고유한 session ID를 생성합니다. 생성된 session ID는 서버에 저장되며, 이는 마치 자물쇠처럼 해당 사용자의 세션을 잠그는 역할을 합니다.
4~5 : 서버는 생성된 session ID를 클라이언트에 반환하며, 이 session ID는 쿠키 또는 다른 형식(JSON 등)으로 클라이언트에 저장됩니다.
6. 이후 클라이언트가 인증이 필요한 요청을 보낼 때마다, session ID를 쿠키에 담아 서버에 전송합니다.
7. 서버는 요청을 받으면, 세션 저장소에서 해당 session ID를 확인합니다.
8~9. 만약 session ID가 유효하다면, 인증이 완료된 것으로 간주하고 요청을 처리합니다. 반면 session ID가 유효하지 않거나 세션이 만료되었다면, 인증 실패로 처리하여 에러를 반환합니다.

Session 시스템의 특징
보안에 문제가 발생했을 때, 세션 저장소를 비우는 방법으로 모든 세션을 무효화할 수 있어 보안 문제를 신속하게 해결할 수 있습니다. 이는 세션 관리가 보안에 강하다는 장점이 될 수 있습니다.
하지만 이는 즉, 세션 저장소에 문제가 생기면 인증 시스템 전체에 영향을 미칠 수 있다는 특징이기도 합니다. 이는 세션이 상태 정보를 서버에 저장하는 stateful한 특성을 가지고 있기 때문입니다.
여기서 HTTP 통신의 기본 특징인 stateless 개념을 이해하는 것이 중요합니다. HTTP는 상태를 유지하지 않으며, 각 요청은 독립적으로 처리됩니다. 즉, 서버와 클라이언트 간의 첫 번째 통신 이후, 두 번째 통신 시에는 이전의 통신 상태에 대한 정보를 가지고 있지 않습니다. 이 때문에 상태 정보는 매번 새롭게 갱신되어야 합니다.
하지만 세션은 서버에 상태 정보를 저장하여, 클라이언트의 상태를 유지하게 됩니다. 이로 인해 HTTP의 stateless 특성이 stateful하게 변하며, 이런 Stateful한 세션의 특성은 몇 가지 중요한 영향을 미칩니다.
- 서버 확장성 문제: 서버에 상태 정보를 저장하면, 서버의 확장성이 떨어질 수 있습니다. 특히 트래픽이 많아질수록 세션을 유지하기 위해 서버 자원이 더 많이 필요해집니다.
- 로드 밸런싱 문제: 여러 대의 서버를 사용해 트래픽을 분산할 때, 사용자가 최초로 로그인한 서버에서만 세션 정보를 참조할 수 있는 문제가 발생할 수 있습니다. 이 경우, 사용자가 동일한 서버에 계속 요청을 보내야 하므로, 서버 확장이 어려워질 수 있습니다.
JWT
위와 같은 과정 속에서, JWT(Json Web Token)이라는 웹 표준 인증 방식이 나타났습니다.
말 그대로, 인증에 필요한 정보들을 토큰에 담아 암호화하여 사용하는 토큰입니다.
JWT의 기본적인 인증 구조는 쿠키를 이용한 방식과 유사하지만, JWT의 핵심은 "서명된 토큰"이라는 점에 있습니다.
JWT는 공개키와 개인키 쌍을 사용하여 토큰에 서명을 추가할 수 있으며, 이 서명 덕분에 토큰을 발급한 서버만이 해당 토큰의 진위를 확인할 수 있습니다. 즉, 서버는 서명된 토큰을 확인함으로써 이 토큰이 변조되지 않았고, 신뢰할 수 있는 토큰임을 인증할 수 있습니다.
이해를 위해 JWT에서 사용되는 암호화 및 보안 개념도 함께 정리해 보았습니다.
양방향 & 단방향 암호화
양방향 암호화
양방향 암호화는 암호화된 데이터를 다시 원래의 형태로 복호화할 수 있는 알고리즘을 의미합니다.
이 방식은 데이터를 안전하게 전송하고 저장하면서, 필요할 때 다시 원본 데이터를 복구할 수 있도록 설계되었습니다. 따라서 데이터의 기밀성을 유지하면서, 복호화, 데이터 전송, 파일 저장 등의 다양한 요구 사항을 충족할 수 있습니다.
단방향 암호화
단방향 암호화는 데이터를 암호화한 후, 그 데이터를 다시 복호화할 수 없는 알고리즘을 의미합니다. 이 방식은 데이터를 안전하게 보관하면서도 복호화가 불가능하다는 점에서, 비밀번호 저장이나 데이터 무결성 검증 같은 요구 사항에 적합합니다. 단방향 암호화는 성능이 뛰어나고 구현이 상대적으로 간단하여, 다양한 보안 요구 사항을 만족시키는 데 유용합니다.
대칭키 & 비대칭키
대칭키
대칭키 암호화 방식은 암호화와 복호화에 동일한 키를 사용하는 방식입니다.
이 방식의 장점은 알고리즘이 비교적 간단하고, 처리 속도가 빠르다는 것입니다. 그러나 키가 노출되면 보안이 위협받을 수 있기 때문에, 키의 안전한 관리와 전송이 매우 중요합니다.
비대칭키
비대칭키 암호화 방식은 서로 다른 두 개의 키(공개키와 개인키)를 사용하는 방식입니다. 일반적으로 공개키로 암호화된 데이터는 개인키로만 복호화할 수 있으며, 반대로 개인키로 암호화된 데이터는 공개키로만 복호화할 수 있습니다. 이 방식은 보안성이 높지만, 대칭키에 비해 속도가 느린 단점이 있습니다.
JWT에서의 암호화 방식
JWT(Json Web Token)는 보안과 무결성을 보장하기 위해 두 가지 주요 암호화 방식을 사용합니다.
서명과 암호화. 이들 방식은 공개 키 암호화(PKC, Public Key Cryptography)를 기반으로 하며, 비대칭 암호화 방식을 활용합니다.
1. 서명
- 서명 생성: JWT의 페이로드(토큰에 담길 데이터)에 비밀 키를 사용하여 서명한다. 이 비밀 키는 일반적으로 서버가 보유하며, 서명을 생성할 수 있는 주체는 오직 서버뿐입니다.
- 서명 검증: 공개 키를 사용하여 JWT의 서명을 검증합니다. 공개 키는 누구나 접근할 수 있으며, 이를 통해 서명이 유효한지 확인할 수 있다. 공개 키를 가진 사람은 서명 검증을 통해 토큰의 무결성을 확인할 수 있습니다.
서명 과정 요약:
- 서명 생성: 비밀 키 → JWT 서명 생성 (서명 생성은 비밀 키 소유자만 가능)
- 서명 검증: 공개 키 → JWT 서명 검증 (서명 검증은 공개 키를 가진 누구나 가능)
2. 암호화
- 암호화: JWT를 공개 키를 사용하여 암호화합니다. 공개 키는 누구나 접근할 수 있으며, 이를 사용해 JWT를 암호화하여 외부로부터 보호된 상태로 만들 수 있습니다.
- 복호화: 암호화된 JWT를 복호화하려면 비밀 키가 필요합니다. 비밀 키는 암호화된 데이터에 접근할 수 있는 극소수의 주체가 보유하며, 이 주체만이 암호화된 JWT를 원본 상태로 복원할 수 있습니다.
암호화 과정 요약:
- 암호화: 공개 키 → JWT 암호화 (암호화는 공개 키를 가진 누구나 가능)
- 복호화: 비밀 키 → JWT 복호화 (복호화는 비밀 키 소유자만 가능)
요약하자면 다음과 같다.
- 서명:
- 서명 생성: 비밀 키 → 서명 생성 (비밀 키 소유자만 가능)
- 서명 검증: 공개 키 → 서명 검증 (공개 키를 가진 누구나 가능)
- 암호화:
- 암호화: 공개 키 → 암호화 (공개 키를 가진 누구나 가능)
- 복호화: 비밀 키 → 복호화 (비밀 키 소유자만 가능)
JWT 토큰의 구조
JWT (JSON Web Token)는 일반적으로 다음과 같은 세 부분으로 나뉩니다: Header, Payload, Signature. 각 부분은 점(.)으로 구분됩니다. ex) xxxxx.yyyyy.zzzzz
1. Header
Header에는 JWT를 어떻게 검증할지에 대한 정보가 담겨 있습니다. 주로 토큰의 타입과 서명에 사용된 알고리즘이 포함됩니다.
{
"typ": "JWT",
"alg": "HS512"
}2. Payload
Payload는 JWT가 전달하는 실제 데이터를 담고 있습니다. 이 데이터는 **클레임(claim)**이라고 불리며, key-value 쌍으로 이루어져 있습니다.
Payload에는 민감한 정보를 담지 않는 것이 좋습니다. JWT를 디코딩하면 Header와 Payload의 내용이 노출될 수 있기 때문입니다.
{
iss(issuer) //토큰 발급자
sub(subejct) // 토큰 제목
aud(Audience) // 토큰 대상자
exp(expirationTime) // 토큰 만료 시간
nbf(Not Before) // 토큰 활성 날짜
iat(issued At) // 토큰 발급 시간
jti(JWT id) // 토큰 식별자가 여러명일때 이를 구분하기 위한 값
}3. Signautre
Signature는 Header와 Payload를 조합한 후, 지정된 알고리즘과 비밀 키를 사용하여 생성한 서명입니다. 서명은 JWT의 무결성을 보장하며, 서명 생성과 검증은 다음 단계로 이루어집니다:
- Header와 Payload를 JSON 형식에서 Base64 URL-Safe로 인코딩
- 인코딩된 Header와 Payload를 점(.)으로 연결
- 이 문자열을 비밀 키와 함께 지정된 알고리즘을 사용하여 서명
- 서명된 문자열을 Base64 URL-Safe로 인코딩하여 JWT의 Signature 부분을 생성
Signature는 서버의 비밀 키로만 검증할 수 있으며, 클라이언트가 이를 조작하거나 복호화하는 것은 사실상 불가능합니다.
이 구조는 JWT가 안전하게 데이터를 전송하고 무결성을 유지하도록 돕습니다.
그렇다면 JWT. 무적일까?
JWT(Json Web Token)는 서버와의 커뮤니케이션을 최소화하고, 세션과 달리 별도의 인증 저장소가 필요 없기 때문에 트래픽 부하를 줄이는 데 유리합니다.
그러나 당연히 JWT에도 한계점이 존재합니다:
- JWT는 Base64로 인코딩된 정보를 포함하고 있어, 전달량이 상대적으로 많을 수 있습니다.
- Payload는 암호화되지 않기 때문에 민감한 정보를 저장하는 데 적합하지 않습니다.
- JWT는 상태를 유지하지 않는(stateless) 요청 방식이므로, 토큰이 탈취되면 만료될 때까지 대응하기 어렵습니다.
특히 세 번째가 제일 큰 문제입니다.
세션의 경우에는, 세션이 탈취당하면 세션 저장소를 끊어내서 탈취된 이후의 상황을 보완할 수 있습니다. 하지만 JWT는 상태를 유지하지 않기 때문에, 토큰이 탈취된 경우 만료될 때까지 대처하기 어려운 것입니다.
이 문제를 해결하기 위해, JWT의 유효기간을 짧게 설정하면 사용자가 자주 로그인해야 하는 번거로움이 생깁니다. 반대로 유효기간을 길게 설정하면, 탈취된 토큰으로 인해 보안 문제가 발생할 수 있습니다. 이러한 딜레마를 해결하기 위해 나온 것이 “Refresh Token”입니다.
- Access Token: 사용자 인증과 권한 확인을 위한 토큰입니다. 유효기간이 짧게 설정되어 있어, 보안을 강화합니다.
- Refresh Token: Access Token과 함께 발급되며, 유효기간이 상대적으로 길게 설정됩니다. Access Token이 만료되면, Refresh Token을 사용하여 새로운 Access Token을 발급받을 수 있습니다. 이 방식은 사용자가 자주 로그인하지 않아도 되며, Access Token의 유효기간을 짧게 설정해도 로그인 유지가 가능합니다.
사용 흐름은 다음과 같습니다:
- 사용자가 처음 로그인할 때 Access Token과 Refresh Token을 발급
- Access Token이 만료되면, 클라이언트는 Refresh Token을 서버에 제출하여 새로운 Access Token을 요청
- 서버는 Refresh Token의 유효성을 검증한 후, 새로운 Access Token을 발급
이 접근 방식은 사용자 경험을 향상시키면서도 보안을 강화하는 데 효과적입니다.
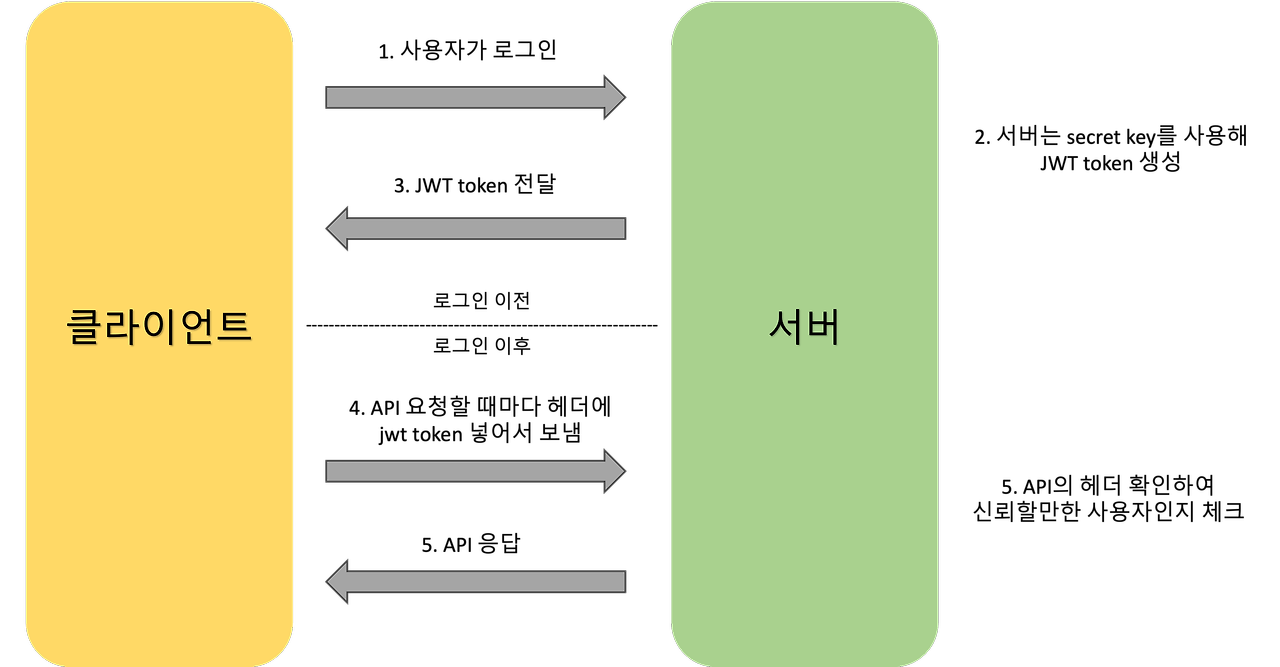
JWT의 프로세스는 다음과 같습니다.
- 사용자가 로그인 요청을 서버에 보낸다.
- 서버는 사용자의 자격 증명을 확인한 후, 비밀키(secret key)를 사용해 JWT token을 생성한다.
- 서버는 생성된 JWT Token(accessToken, refreshToken)을 클라이언트에게 반환한다.
- 클라이언트는 반환받은 토큰을 브라우저에 저장한다.
- 클라이언트는 이후에 API 요청을 보낼 때, 저장된 JWT Token을 HTTP 헤더에 포함시켜 서버에 전송한다.
- 서버에서 JWT 토큰의 유효성을 체크한다.
- 서버에서 요청을 처리한 후, 적절한 응답을 클라이언트에게 반환한다.

JWT 저장 위치
그렇다면 Access Token과 Refresh Token을 어디에 저장해야 하는걸까요? 그동안 쿠키에 토큰을 저장하는 방식을 주로 사용해왔지만, 각 저장 방식의 장단점을 제대로 분석하지 못한 채로 사용해왔습니다.
이번 기회에 각 저장 위치의 장단점과 특징을 분석하고, 향후 어떻게 토큰을 관리할지에 대한 고민도 함께 정리해봤습니다.
JWT를 저장하는 위치는 크게 비공개 변수, 로컬 스토리지, 세션 스토리지, 쿠키로 나뉩니다. 관련 자료를 찾아보면 JWT 저장 방식에 대해 의견이 분분하며, 각 방법의 장단점이 명확히 다르다. 따라서 정답이 없는 상황입니다.
1. Local Storage & Session Storage
Local Storage와 Session Storage는 클라이언트 측에서 데이터를 저장하는 두 가지 주요 방법입니다. 두 저장소의 주요 차이점은 데이터의 영구성입니다. Local Storage는 브라우저를 닫아도 데이터가 유지되는 반면, Session Storage는 브라우저 탭을 닫으면 데이터가 사라집니다.
하지만 토큰 저장 방식의 관점에서는 유사한 문제점을 가지고 있습니다.
Local Storage와 Session Stoarge에 저장하는 방식은 뭐가 문제일까요? 바로 JavaScript에서 접근할 수 있다는 점입니다. 이는 XSS(Cross Site Scripting) 공격에 취약합니다.
XSS(Cross Site Scripting)란?
XSS는 웹 애플리케이션에서 사용자 입력을 적절히 검증하지 않아 악성 스크립트가 실행되는 취약점입니다. 공격자는 이 취약점을 이용해 사용자의 쿠키, 세션 토큰 등을 훔칠 수 있습니다.
2. Cookie
쿠키는 기본적으로 JavaScript로 접근이 가능하지만, "HTTP Only" 옵션을 설정하면 JavaScript에서 쿠키에 접근할 수 없게 되어 XSS 공격으로부터 보호할 수 있습니다. 또한 "Secure" 플래그를 설정하면 HTTPS 연결에서만 쿠키가 전송되도록 하여, 쿠키가 네트워크에서 탈취되는 위험을 줄일 수 있습니다. 이 경우, HTTP 통신이 하이재킹되더라도 HTTPS로 암호화되어 있어 쿠키 값을 알아낼 수 없습니다.
그러나 쿠키를 사용할 때 주의해야 할 점이 있습니다. 쿠키는 CSRF (Cross-Site Request Forgery) 공격에 취약할 수 있습니다. CSRF 공격은 사용자가 인증된 세션을 가진 상태에서 악의적인 요청이 서버로 전송되도록 유도하여, 사용자가 의도하지 않은 동작을 수행하게 만듭니다.
CSRF(Cross-Site-Request-Forgery)란?
CSRF는 웹 애플리케이션이 사용자의 인증 정보를 악용하여, 사용자가 의도하지 않은 요청을 서버에 전송하게 만드는 공격입니다. 예를 들어, 사용자가 로그인된 상태에서 악성 웹사이트를 방문하면, 공격자는 사용자의 인증 정보를 사용해 요청을 전송하여 사용자 계정에서 민감한 동작을 수행할 수 있습니다.
XSS 공격이 토큰 값을 직접 탈취하는 것이라면, CSRF 공격은 사용자가 로그인된 상태에서 악의적인 동작을 수행하도록 유도하는 것입니다.
사실상 옵션 없이 기본적으로 작동되는 쿠키는 XSS와 CSRF 공격에 모두 취약하지만, 백엔드 개발자와 사전에 협의하여 쿠키에 httpOnly, secure, SameSite 옵션을 사용하기로 결정하면, 쿠키를 보다 안전하게 사용할 수 있습니다.
- 쿠키 옵션:
- httpOnly: 스크립트에서 쿠키에 접근할 수 없도록 설정합니다.
- secure: HTTPS 통신에서만 쿠키를 전송하여 패킷 감청을 막습니다.
- SameSite:
- Strict: 동일 도메인에서만 쿠키를 사용하도록 제한합니다.
- Lax: 사용자가 페이지를 이동하거나 Form을 통한 GET 요청 시에만 쿠키를 허용합니다.
여기서 “SameSite “옵션은 CSRF 공격을 방어하는 데 유용하지만, 모든 유형의 CSRF 공격을 완전히 막을 수는 없습니다. 예를 들어:
- 변경을 일으키는 GET 요청: GET 요청은 보통 데이터를 조회하는 데 사용되지만, 일부 웹 애플리케이션에서 데이터를 수정하는 데 사용할 경우, SameSite가 설정된 쿠키도 공격에 노출될 수 있습니다.
- 형제 도메인의 취약점: 같은 조직 내 다른 도메인에서 발생하는 취약점을 이용한 공격에서는 SameSite 옵션이 제대로 작동하지 않을 수 있습니다.
결론적으로, SameSite 옵션은 CSRF 방지를 위한 유용한 도구이지만, 모든 공격 시나리오를 방지할 수 없으므로 추가적인 보안 조치가 필요합니다.
이러한 내용을 바탕으로, Refresh Token을 쿠키에 저장하는 것은 안전하다고 판단할 수 있었습니다. Refresh Token은 Access Token을 재발급받는 데만 사용되며, 실제 인증 및 인가 작업은 Access Token으로 이루어지기 때문입니다.
앞서 언급한 대로 쿠키에 적절한 보안 옵션을 설정하면 Refresh Token이 탈취될 가능성은 낮지만, 만약 탈취되었을 경우를 대비해 RTR(Refresh Token Rotation) 방식을 적용할 수 있습니다. 이 방식은 Refresh Token을 통해 Access Token을 재발급할 때마다 Refresh Token을 새롭게 갱신하여, 탈취된 토큰이 무한정 사용되는 것을 방지합니다.
그러나, Access Token을 쿠키에 저장하는 경우에는 여전히 CSRF 공격에 노출될 위험이 존재합니다.
그럼 Access Token은 어디에?
여러 아티클을 참조한 결과, JavaScript 내의 전역 변수, 즉 메모리에 Access Token을 저장하는 방법이 가장 적합하다고 판단했습니다. 이렇게 저장된 Access Token은 XSS와 CSRF 공격에 모두 안전합니다.
하지만, 이렇게 저장하면 페이지를 이동할 때마다 토큰이 사라질 수 있는 문제가 발생하지 않을까요?
다행히도, CSR로 처리되는 페이지 이동에서는 해당 변수가 유지되므로 토큰이 날아가지 않습니다. 따라서 Access Token을 계속 사용할 수 있습니다. 물론, 페이지를 새로고침하면 토큰이 사라지므로 재발급이 필요합니다. 이를 위해 Refresh Token을 쿠키에 저장해 두고, Refresh Token을 사용하여 Access Token을 재발급 받는 API가 별도로 필요합니다.
SSR(서버 사이드 렌더링) 환경에서도 페이지 이동 시 클라이언트 측에서 JavaScript가 페이지를 업데이트하므로, 메모리에 저장된 Access Token은 유지될 수 있습니다. 따라서 SSR 환경에서도 CSR과 유사한 방식으로 동작합니다.
최종적으로, 메모리에 Access Token을 저장하고 Refresh Token을 사용하여 재발급받는 접근 방식은 CSR 및 SSR 환경 모두에서 유효하다고 판단했습니다.
해당 개념을 프로젝트에서 적용한 내용은 추후의 포스트에서 다뤄보도록 하겠습니다.
